一、文件管理
我们从PS文件管理开始,教大家一些古老但是却很有效的管理外部文件的方式。也就是说,如果你连文件管理都不能做的很靠谱,那里面的设计再棒又有什么用呢?
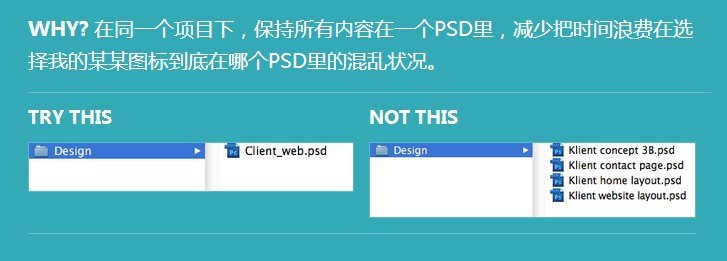
1、巩固你的PSD: 千万不要撒欢儿似的使用Ctrl/Cmd+N(创建新文件):用最少的PSD文件个数完成你的设计。
2、合理命名文件: 等等,我凌乱了,是应该用 新.psd 还是 最新.psd ? 话说最终版本2.psd 怎么样? 将用到的图标,素材等和PSD文件放在一起。
3、将用到的 photos/icons 文件和PSD放在同一个文件夹,并命名,千万不要放到桌面上一个叫”一些东西”的文件夹。
4、将你的UI元素制作成模板: 大型网站需要这种UI元素的统一,建立一个统一的模板对前端工作人员也是有益的,更多内容可以搜索一下CSS Spirit。
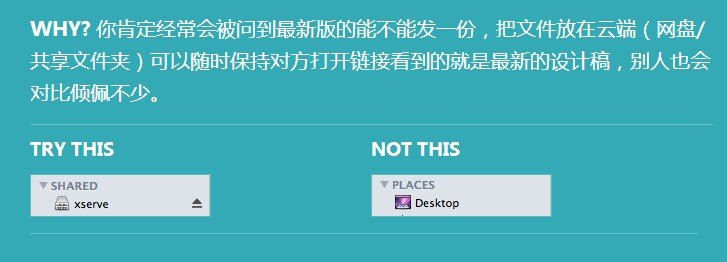
5、将文件同时保存在云端: Boss: Sohpie,这个文件在哪?怎么给我? Sohpie:我已经放在网盘/共享文件夹了~ Boss:Good Job!
二、图层:
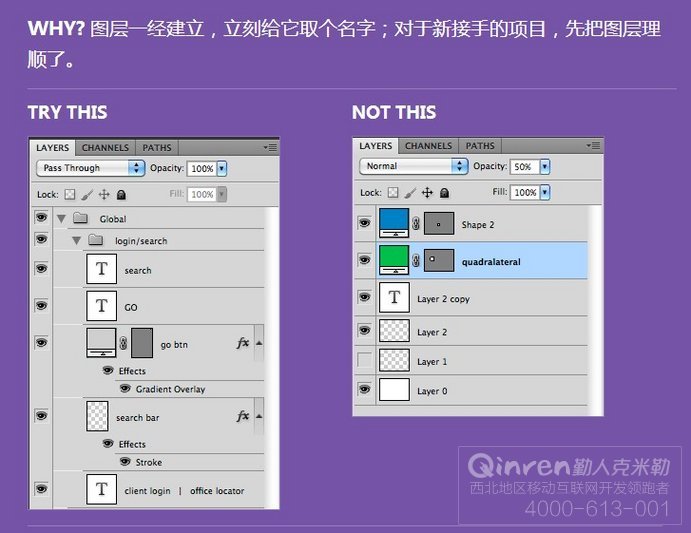
在协同工作的过程中,可以说对PSD图层的命名和管理是最大的冲突所在,一堆不知所云的新建图层和图层1副本只会让人抓狂!
1、命名图层 & 而且要合理且精确地命名: 不要嫌麻烦,一旦设计的层次多了,要找到一个图层就非常困难。对每一个图层都要命名,”图层1 副本 副本2″这样的图层名字是要严格禁止的。
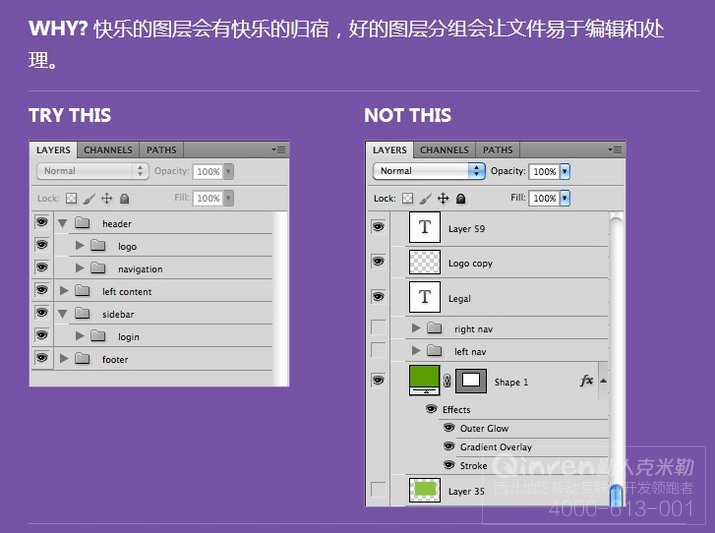
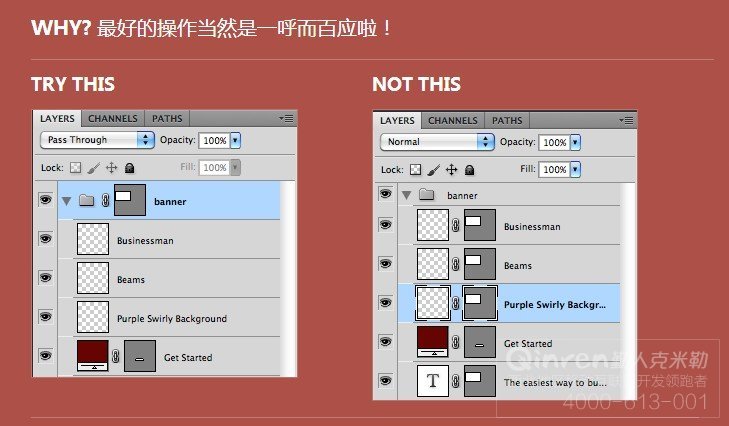
2、合理使用图层分组(图层文件夹): 图层分组可以更快地看清楚整个文件的架构,并且可以很快的找到想要的那一层。
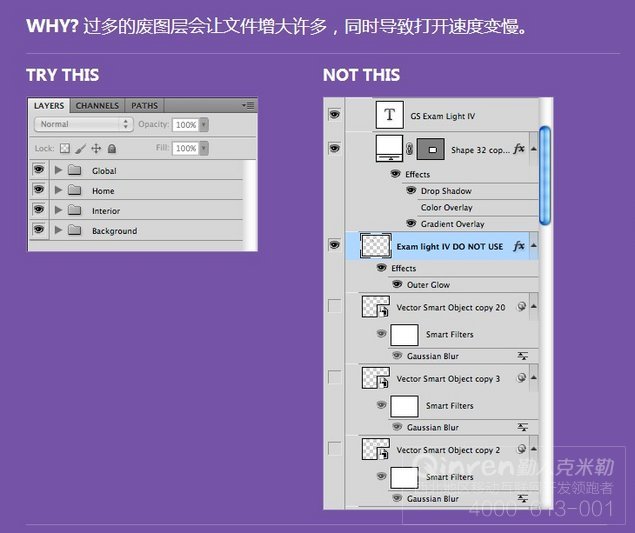
3、删除不必要的图层: 你是一个图层堆积狂吗? 删除不必要的图层会使文件更易用。
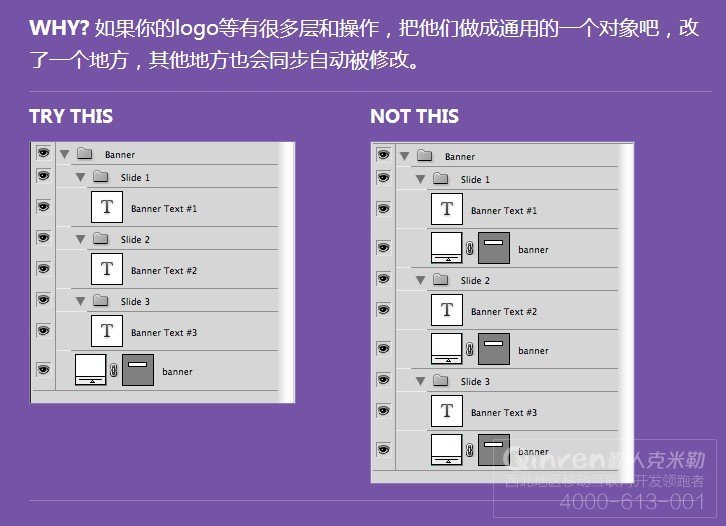
4、整合合并共同元素: 把一个logo复制5遍并且分别为他们设置不同的样式是没有理由的,如果可以的话,尽量做一个主图层,其他的把样式设置在一个这个对象上。
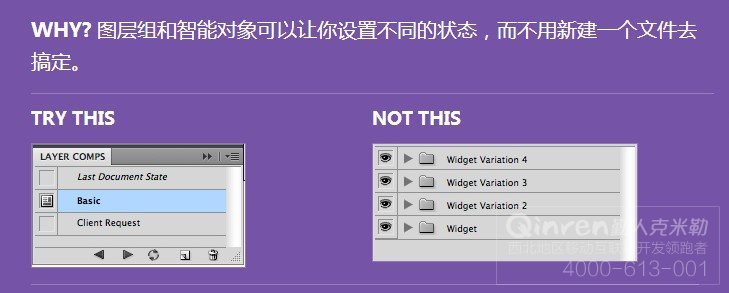
5、使用图层复合和智能对象: 智能对象可以不用建立很多PSD文件,同时在修改的时候可以反映到任何一个使用了同样的智能对象的图层。
三、图片:
对图片的处理一切都要是非破坏性的,你肯定不希望添加了不可挽回的效果导致图片或者按钮再也无法被继续修改了。
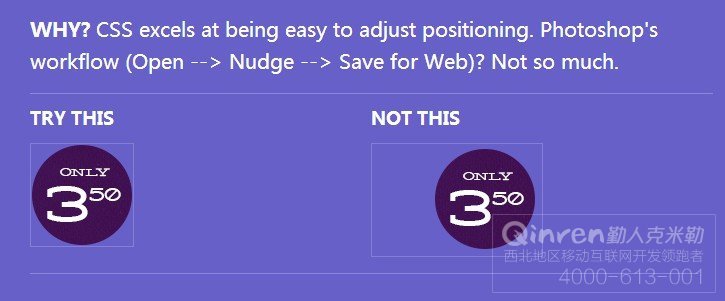
1、不要强行拉伸或者压扁按钮: 最好的情况:尽量让所有元素保持矢量,这样你在拉伸的时候可以保持元素的精度,否则的话将矢量文件备份,再进行操作,以便随时恢复。
2、将遮罩统一化: 将遮罩放在图层组上而不是图层上,这样修改的时候可以非常方便的应用到整个组的图层。
3、对齐: 对齐网格,对齐像素,对齐任何一切可以对齐的东西,做一个火眼金睛的像素眼!
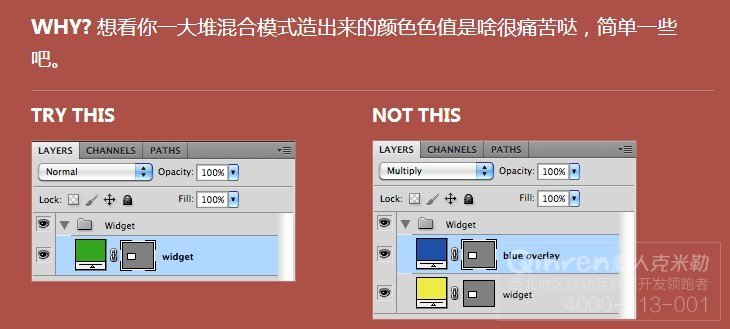
4、谨慎使用混合模式: 那个颜色是怎么得到的? 别告诉我你用了两层叠加,4个副本和16个颜色的渐变混合的啊啊啊?
5、非破坏性设计: 善用蒙版,智能对象,各种方式尽量保证原图没有没损伤任何内容。
四、字体:
不管PS和浏览器的字体渲染多么不一样,Photoshop字体的问题还是无法得到完美解决,但是你可以控制的是,设计里面文本的各种参数和属性。
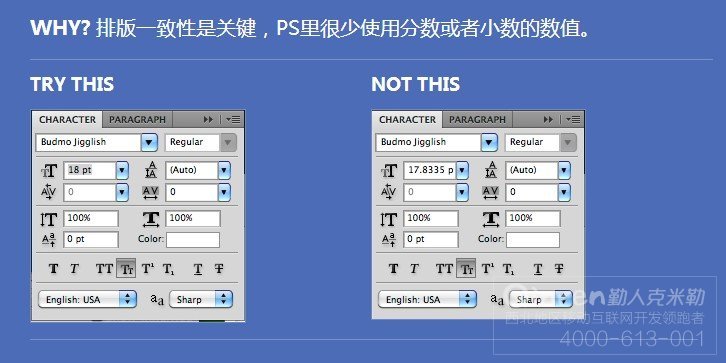
1、使用整数值: 使用PS的字体调整工具调整字体,尽量给字号一个整数。
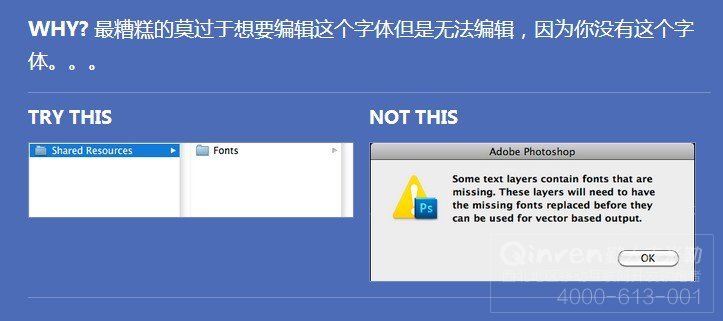
2、使用正版字体: 不要超越版权界限,确保你所使用的字体都是正版的,保护其他同样和你一样职业的设计师们。
3、不要随意拉伸字体(单轴): 除了会使字体变得难看模糊之外, HTML/CSS也无法实现这种效果。
4、控制你的文本框(PS文本框): 先赞一下使用文本框(PS文本框)的你,只是不要让他们比实际的文本长5公里。
5、使用分开的文本框(PS文本框): 标题?单独用一个文本框处理,正文?也单独使用一个文本框处理,不要混合在一起。
五、特效:
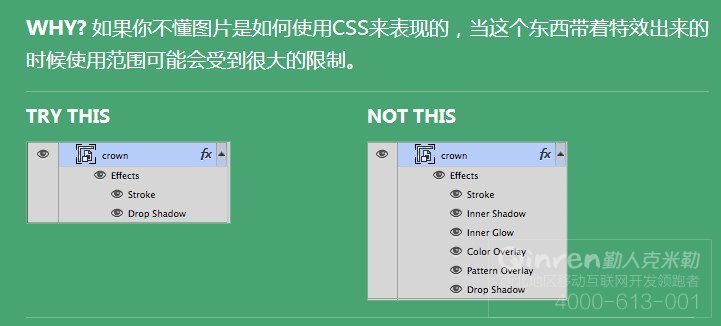
适量的使用图层样式和滤镜,更多的滤镜不一定等于更好的设计。
1、适当地使用颜色叠加: 我们把这个蓝色的形状对象加一个红色叠加吧(其实这个有时候也会用到,最好是直接通过双击方块更改颜色,而不是再次进行颜色叠加)
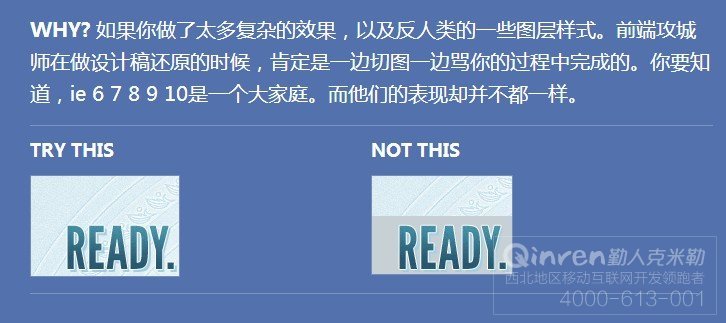
2、平铺纹理图像: 如果你的设计中底纹不能通过平铺重复的背景图来达到,劝你放弃这个底纹。
3、达到目的就行,不要刻意炫技: 设计好不好不是靠特效数量多不多来决定的。
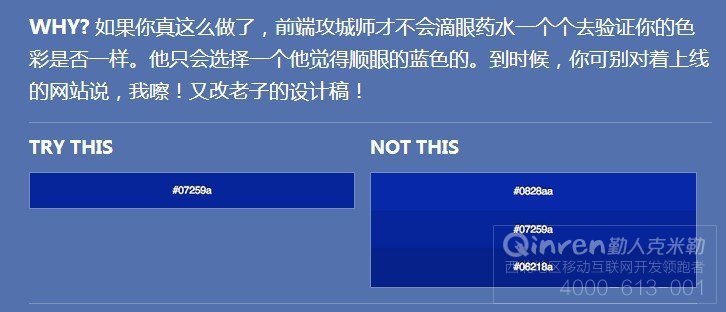
4、色阶问题: 话说,这个图层应该是一个渐变或是32个略有不同的颜色的条纹?
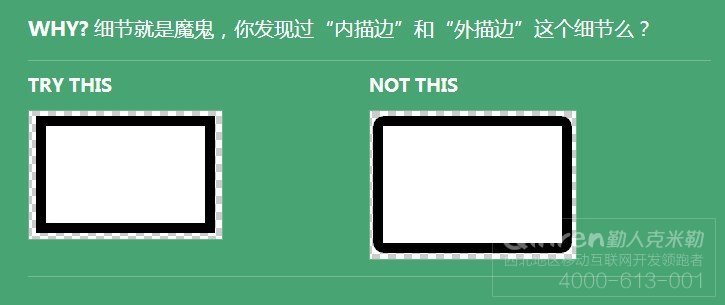
5、合理的使用描边: 内部描边相对来说更为精确,而居中描边和外部描边就会形成圆角。
六、练习:
这些所有的Photoshop礼仪都不能让你摇身一变变成一个优秀的设计师,但是它们会让你逐步蜕变,下面是你可以考虑的5条关于练习的内容。
1、使用栅格系统: 你不可能打破常规,如果你连栅格都没用过。
2、温和地使用投影: 打开你设计稿的一刹那,如果你很容易就被阴影吸引,那么说明它已经很重了。
3、使用WEB字体: 不要把字体的选择工作交给前端,当字体不可用时随意选择一个,可以使用Google的WEB字体。(天朝例外^_^)
4、考虑设备宽度: 你的设计需要响应式么?
5、使用正版的图标库、图片: Google和百度可不是一个免费获得版权图片的地方,最好在使用别人的图片的时候看清楚使用规范。
七、测试
听到过”差一点点就完美了”的话么?有时候专注于像素里会让你忽略掉一些明显的错误,聘请一些测试人员吧,让他们帮助评审你的设计。
1、校对: 设计稿正式发出去之前先找人帮忙看看,要不然别人会很不留情的挑出你的错误导致你很难堪。
2、与线框图比较,确保各元素位置正确: 客户:”我的logo去哪了?” 你说:”哦,你不是想这么做么?
3、确保你对图像拥有所有权: 使用带水印的图时,最好100%保证不会被发现,不然,不要冒险去做让自己难堪的事情。
4、熟悉浏览器的兼容性: 和前端开发者保持友好!在设计之前搜索一些相关信息,看看自己的设计是否得到浏览器的支持,适当时候要放弃圆角/渐变/阴影等特性。
5、一致性检查: 你是不是用了低3度的蓝呢?你的红色和他们logo的色值一样么?
八、输出:
一个可以确定的事情是:如果你的工作是将PSD输出为图片,那么你肯定不想重复操作,确保一次搞定。
1、ctrl+shift+alt+S另存为WEB所用格式: 记住这个快捷键ctrl+shift+alt+S。你会发现一些神奇的功能,特别是在看过网页图片优化之后,也能更明白这样做的意义了。
2、一丝不苟 & 保存文件大小: Go old school:舍弃部分质量/颜色用来做较小的文件。没错,直到现在它仍然是有用的。
3、用功能为文件命名: “黄色_方块3.jpg” 无法给开发人员任何信息,试试 黄色渐变_订单页面提交按钮.jpg
4、没有无用的空间: 不需要故意做一些内边距或者外边距,那是css干的事情。
5、做一个Retina版,比如这个页面就支持: 如果可以,制作高精度图片,页面里设置Retina屏幕的设备读取这些图片。